FLUTTER
в мультиплатформенной мобильной разработке
в мультиплатформенной мобильной разработке
Стань востребованным Flutter-разработчиком за 5 месяцев





Практический курс

Cтаньте частью сообщества экспертов по Flutter
120+ практических задач с автоматической проверкой
6 мобильных приложений для вашего портфолио
Предоплата 5 000 ₽
46 400 ₽
Запись в течении вебинара
скидка 20%
скидка 20%
52 200 ₽
Скидка 10%
58 000 ₽
Полная стоимость
Осталось 12 мест
Для участников вебинара
На практике
Обучение
Онлайн
Формат
5 месяцев
Длительность
30.06.22
Старт







рассрочка на 24 мес.
2 175 ₽/мес
Заполните необходимые поля
для записи на обучение
для записи на обучение
Заполните необходимые поля
для записи на обучение
для записи на обучение
Click to order
Total:
Программа курса
1. Push the button. Первое интерактивное приложение.
Мастер-классы:
Установка и настройка Flutter под Windows Dart Intro. Часть 1: Types Установка и настройка Flutter под MacO Dart Intro. Часть 2: Functions Dart IntrDart Intro. Часть 3: Classes, mixins, generico. Часть 1: Types Dart Dart Intro. Часть 4: Control flow statementIntro. Часть 2: Functions
Мастер-классы:
Установка и настройка Flutter под Windows Dart Intro. Часть 1: Types Установка и настройка Flutter под MacO Dart Intro. Часть 2: Functions Dart IntrDart Intro. Часть 3: Classes, mixins, generico. Часть 1: Types Dart Dart Intro. Часть 4: Control flow statementIntro. Часть 2: Functions
На этом занятии мы создадим наше первое приложение. Познакомимся с самыми базовыми виджетами и базовыми концепциями Flutter. Обсудим некоторые особенности и конструкции языка Dart.
2. 8-bit бойцовский клуб, ч. 1. Знакомство с базовыми виджетами.
Мастер-классы:
Figma. Зачем нужна и как пользоваться
Разберемся с тем, как располагать виджеты по вертикали и горизонтали с помощью виджетов Row и Column. Научимся создавать тянущуюся верстку. Отрефакторим наше приложение, воспользовавшись Rich Enum'ом.
3. 8-bit бойцовский клуб, ч. 2. Изображения. Кастомные виджеты. Передача данных между виджетами.
Разберем структуру Flutter проектов. Поймем как Dart определяет нужные вам зависимости библиотек. Научимся работать с картинками различных типов. Облегчим верстку с помощью виджетов SafeArea и Padding
4. 8-bit бойцовский клуб, ч. 3. DecorationBox, Container и FutureBuilder. Работа с SharedPreferences и Future. Базовая навигация с использованием Navigator.
Изучим как можно настраивать отображение виджетов, как добавлять границы, скруглять углы, добавлять градиенты. Познакомимся с Container и обсудим тонкости его работы. Добавим в приложение еще одну страницу и научимся переходить между страницами с помощью Navigator. Разберемся как работать с библиотекой SharedPreferences и как отображать данные, получаемые из Future.
5. Superheroes, ч. 1. Приступаем к работе с BLoC. Используем InheritedWidget и Provider. Знакомимся с RxDart.
Знакомимся с RxDart.
Мастер-классы:
Dart Async. Future Dart Async. Stream & Generators
Знакомимся с RxDart.
Мастер-классы:
Dart Async. Future Dart Async. Stream & Generators
Посмотрим на предыдущее приложение — какие есть проблемы и как их можно избежать. Подойдем к необходимости выделения логики в отдельную сущность. Познакомимся с BLoC. Добавим Bloc в новое приложение, научимся получать данные из Stream и отображать их на экране. Упростим код с помощью RxDart и Provider.
6. Superheroes, ч. 2. TextField, ListView.
Научимся получать от пользователя данные через TextField, узнаем какие есть возможности в настройке этого виджета. Изучим ListView — скроллящийся виджет, заточенный под отображение списка элементов. Поработаем над логикой приложения, применив операторы для Stream'ов.
7. Superheroes, ч. 3. Общение с API.
Обсудим что такое клиент-серверное взаимодействие и для чего нужны API. Научимся работать с API, используя программу Postman. Разберемся как ходить в сеть с помощью библиотеки http. Освоим процесс сериализации данных вручную и с помощью кодогенерации, используя библиотеку json_serializable. Познакомимся с библиотекой cached_network_image
8. Superheroes, ч. 4. Sliver, CustomPaint, Dismissible, Reactive Shared Preferences.
Мастер-классы:
Slivers. Разработка сложных UI интерфейсов
Мастер-классы:
Slivers. Разработка сложных UI интерфейсов
Закончим работу над приложением Superheroes. Сверстаем экран, используя Sliver'ы. Нарисуем графики вручную в CustomPaint. Вынесем конфигурацию json_serializable в build.yaml. Обсудим как паттерн Observer помогает реализовать реактивное хранение данных в Shared Preferences. Добавим Dismissable для удаления элементов из списка. Научимся поворачивать виджеты с помощью RotatedBox.
9. Memogenerator, ч. 1. Scaffold, FAB, AspectRatio, LayoutBuilder, Icon, UUID.
Начнем работать над новым приложением "Мемогенератор". Разберемся в тонкостях работы Scaffold'а. Изучим устройство виджетов FloatingActionButton, Icon. Научимся контролировать размеры виджетов с помощью AspectRatio. Реализуем возможность перетаскивания виджетов по экрану с помощью методов GestureDetector и виджет Positioned. Узнаем как генерировать уникальный идентификатор и как нам в этом может помочь UUID.
10. Memogenerator, ч. 2. Архитектура, Image Picker, dart:io.
Нырнем в вопросы архитектуры — плюсы и минус, как выбрать подходящую архитектуру, как чистая архитектура связана с BLoC и пр. Рассмотрим как работать с разрешениями нативных платформ и как устроены файлы конфигурации. Познакомимся с библиотеками image_picker для выбора изображений с устройства или камеры, equatable для упрощения определения равенства объектов, path_provider для получения путей к папкам нативных платформ, dart:io для работы с файловой системой.
11. Memogenerator, ч. 3. GridView, Bottom Sheets, Dialogs, Slider, WillPopScope, Keys.
Разберемся с двумя библиотеками screenshot и share_plus. Обсудим как можно показывать дополнительную информацию с помощью Bottom Sheet и Dialog. Посмотрим на то как работать с виджетами GridView, Slider и WillPopScope. Посмотрим для чего во флаттере используются Key и когда их стоит применять.
12. Memogenerator, ч. 4. TabNavigation, Animation.
Научимся добавлять навигацию между страницами в виде табов. Разберемся с тем, как во Flutter устроена анимация. Рассмотрим все необходимые концепции, которые необходимы для понимания того, как создавать крутые анимации.
13. Менеджер подарков. Работа с формами.
Поработаем с формами для ввода данных:
- валидируем данные,
- показываем ошибки ввода,
- запрещаем ненужные символы,
- форматируем и пр.
14. Менеджер подарков. Dependency Injection и работа с API.
- Добавим Dependecy Injection фреймворк get_it в проект.
- Создадим авторизованную и не авторизованную зону приложения.
- Научимся работать с авторизационным токеном.
15. Менеджер подарков. Продвинутая сериализация.
- Изучим как работать с built_value и built_collection, обсудим какие задачи они решают.
- Создадим автоматический механизм сериализации и десериализации моделей при общении с сервером.
16. Менеджер подарков. Bottom navigation.
- Добавим нижнюю навигацию в проект.
- Разберемся как работать со вложенными Navigator.
17. Менеджер подарков. Темная и светлая темы приложения.
- Поймем как пользоваться темами приложения.
- Добавим возможность переключаться между темной и светлой темами из настроек.
18. Менеджер подарков. Продвинутая работа с UI.
- Узнаем что такое пагинация и как ее едят.
- Изучим ряд популярных виджетов для создания UI.
- Поймем как использовать Cupertion виджеты на iOS и Material виджеты на Android.
19. Менеджер подарков. Дистрибьюция и публикация приложения.
- Научимся пользоваться системой дистрибьюции билдов.
- Подготовим приложение к публикации в сторах.
- Обсудим требования, предъявляемые к приложениям.
20. Кино-домино. Обсуждение выпускного проекта.
- Изучим как должно работать приложение
- Разберем как устроено API проекта
- Обсудим верстку проекта, подводные камни и ожидаемый результат
1. Push the button. Первое интерактивное приложение
Мастер-классы:
Установка и настройка Flutter под Windows Dart Intro. Часть 1: Types Установка и настройка Flutter под MacO Dart Intro. Часть 2: Functions Dart IntrDart Intro. Часть 3: Classes, mixins, generico. Часть 1: Types Dart Dart Intro. Часть 4: Control flow statementIntro. Часть 2: Functions
Мастер-классы:
Установка и настройка Flutter под Windows Dart Intro. Часть 1: Types Установка и настройка Flutter под MacO Dart Intro. Часть 2: Functions Dart IntrDart Intro. Часть 3: Classes, mixins, generico. Часть 1: Types Dart Dart Intro. Часть 4: Control flow statementIntro. Часть 2: Functions
- На этом занятии мы создадим наше первое приложение.
- Познакомимся с самыми базовыми виджетами и базовыми концепциями Flutter.
- Обсудим некоторые особенности и конструкции языка Dart.
2. 8-bit бойцовский клуб. Знакомство с базовыми виджетами
Мастер-классы:
Figma. Зачем нужна и как пользоваться
Мастер-классы:
Figma. Зачем нужна и как пользоваться
- Разберемся с тем, как располагать виджеты по вертикали и горизонтали с помощью виджетов Row и Column.
- Научимся создавать тянущуюся верстку.
- Отрефакторим наше приложение, воспользовавшись Rich Enum'ом.
3. 8-bit бойцовский клуб. Изображения. Кастомные виджеты. Передача данных между виджетами
- Разберем структуру Flutter проектов.
- Поймем как Dart определяет нужные вам зависимости библиотек.
- Научимся работать с картинками различных типов.
- Облегчим верстку с помощью виджетов SafeArea и Padding
4. 8-bit бойцовский клуб. DecorationBox, Container и FutureBuilder. Работа с SharedPreferences и Future. Базовая навигация с использованием Navigator.
- Изучим как можно настраивать отображение виджетов, как добавлять границы, скруглять углы, добавлять градиенты.
- Познакомимся с Container и обсудим тонкости его работы.
- Добавим в приложение еще одну страницу и научимся переходить между страницами с помощью Navigator.
- Разберемся как работать с библиотекой SharedPreferences и как отображать данные, получаемые из Future.
5. Superheroes. Приступаем к работе с BLoC. Используем InheritedWidget и Provider.
Знакомимся с RxDart.
Мастер-классы:
Dart Async. Future Dart Async. Stream & Generators
Знакомимся с RxDart.
Мастер-классы:
Dart Async. Future Dart Async. Stream & Generators
- Посмотрим на предыдущее приложение — какие есть проблемы и как их можно избежать.
- Подойдем к необходимости выделения логики в отдельную сущность.
- Познакомимся с BLoC.
- Добавим Bloc в новое приложение, научимся получать данные из Stream и отображать их на экране.
- Упростим код с помощью RxDart и Provider.
6. Superheroes, ч. 2. TextField, ListView
- Научимся получать от пользователя данные через TextField, узнаем какие есть возможности в настройке этого виджета.
- Изучим ListView — скроллящийся виджет, заточенный под отображение списка элементов.
- Поработаем над логикой приложения, применив операторы для Stream'ов.
7. Superheroes, ч. 3. Общение с API
- Обсудим что такое клиент-серверное взаимодействие и для чего нужны API.
- Научимся работать с API, используя программу Postman.
- Разберемся как ходить в сеть с помощью библиотеки http.
- Освоим процесс сериализации данных вручную и с помощью кодогенерации, используя библиотеку json_serializable.
- Познакомимся с библиотекой cached_network_image
8. Superheroes, ч. 4. Sliver, CustomPaint, Dismissible, Reactive Shared Preferences
Мастер-классы:
Slivers. Разработка сложных UI интерфейсов
Мастер-классы:
Slivers. Разработка сложных UI интерфейсов
- Закончим работу над приложением Superheroes.
- Сверстаем экран, используя Sliver'ы.
- Нарисуем графики вручную в CustomPaint.
- Вынесем конфигурацию json_serializable в build.yaml.
- Обсудим как паттерн Observer помогает реализовать реактивное хранение данных в Shared Preferences.
- Добавим Dismissable для удаления элементов из списка.
- Научимся поворачивать виджеты с помощью RotatedBox.
9. Мемогенератор. Чистая архитектура
- Обсудим что такое чистая архитектура, какие цели она решает и как она соотносится с BLoC'ом.
- Внедрим подходы чистой архитектуры в приложение.
10. Мемогенератор. Анимации
- Построим плитку с картинками
- Научимся анимированно переходить от списка к детальному представлению.
- Внедрим карусель для просмотра созданных мемов.
11. Мемогенератор. Диалоги
- Разберемся как работать с Bottom Sheet
- Свяжем логику из диалогов с логикой страницы
- Научимся сохранять виджеты в виде png картинок
12. Мемогенератор. Взаимодействие с системой
- Изучим как подставлять собственное приложение в список, появляющийся, когда нажимаем на кнопку Share в различных приложениях.
- Научимся работать с буфером обмена.
- Запросим разрешение на доступ к фотогалерее
13. Менеджер подарков. Работа с формами
Поработаем с формами для ввода данных:
- валидируем данные,
- показываем ошибки ввода,
- запрещаем ненужные символы,
- форматируем и пр.
14. Менеджер подарков. Dependency Injection и работа с API
- Добавим Dependecy Injection фреймворк get_it в проект.
- Создадим авторизованную и не авторизованную зону приложения.
- Научимся работать с авторизационным токеном.
15. Менеджер подарков. Продвинутая сериализация
- Изучим как работать с built_value и built_collection, обсудим какие задачи они решают.
- Создадим автоматический механизм сериализации и десериализации моделей при общении с сервером.
16. Менеджер подарков. Bottom navigation
- Добавим нижнюю навигацию в проект.
- Разберемся как работать со вложенными Navigator.
17. Менеджер подарков. Темная и светлая темы приложения
- Поймем как пользоваться темами приложения.
- Добавим возможность переключаться между темной и светлой темами из настроек.
18. Менеджер подарков. Продвинутая работа с UI
- Узнаем что такое пагинация и как ее едят.
- Изучим ряд популярных виджетов для создания UI.
- Поймем как использовать Cupertion виджеты на iOS и Material виджеты на Android.
19. Менеджер подарков. Дистрибьюция и публикация приложения
- Научимся пользоваться системой дистрибьюции билдов.
- Подготовим приложение к публикации в сторах.
- Обсудим требования, предъявляемые к приложениям.
20. Кино-домино. Обсуждение выпускного проекта
- Изучим как должно работать приложение
- Разберем как устроено API проекта
- Обсудим верстку проекта, подводные камни и ожидаемый результат
В итоге вы получите

Доступ к базе знаний и ресурсам для разработки
Сообщество для общения с коллегами, менторами и преподавателями
Good Practice и современные инструменты разработки
Сертификат и 6 приложений в портфолио, подтверждающих профессиональный уровень
20 презентаций с полезными ссылками и кейсами
Практические задания и автотесты для закрепления пройденного материала
20 модулей с бессрочным доступом к записям в личном кабинете
5 месяцев обучения
и реальной практики на Flutter
и реальной практики на Flutter

Илья Куртов
Автор и главный спикер
Пришел в программирование
по любви, а не потому что так сложилось. В качестве программиста под Android работал с такими проектами, как: Boom, TutuAvia, Drive2, Мегафон.Банк. В качестве проджекта выпустил обновленные приложения для Dominos Pizza Russia - 180 экранов за 3 месяца. В качестве главы отдела мобильной разработки создал ряд успешных b2b приложений для британского стартапа сначала в нативном исполнении, а потом на Flutter. Профессионально использую Flutter уже более двух лет. Понимаю не только сторону разработки, но и что нужно бизнесу. +Получив богатый и разносторонний опыт программирования и создания продуктов хочу поделиться с вами накопленным опытом - принципами и подходами, советами и подсказками, предостережениями и напутствиями. Будет интересно!
по любви, а не потому что так сложилось. В качестве программиста под Android работал с такими проектами, как: Boom, TutuAvia, Drive2, Мегафон.Банк. В качестве проджекта выпустил обновленные приложения для Dominos Pizza Russia - 180 экранов за 3 месяца. В качестве главы отдела мобильной разработки создал ряд успешных b2b приложений для британского стартапа сначала в нативном исполнении, а потом на Flutter. Профессионально использую Flutter уже более двух лет. Понимаю не только сторону разработки, но и что нужно бизнесу. +Получив богатый и разносторонний опыт программирования и создания продуктов хочу поделиться с вами накопленным опытом - принципами и подходами, советами и подсказками, предостережениями и напутствиями. Будет интересно!
Андрей Смирнов
Спикер
Сейчас работает в компании inspector-cloud, где разрабатывает систему распознавания фотографических данных на базе сверточных нейронных сетей, а также мобильные клиенты на Flutterдля нее. Ранее работал в компании Wrike, которая очень много сделала для развития сообщества Dart и Flutter в России. С Dart начал работать еще 5 лет назад, когда он был совсем маленьким и не таким строгим. И очень здорово, что именно Flutter дает сейчас вторую жизнь этому замечательному языку программирования!
Андрей не Native разработчик, но любит мобильную разработку. Интересуется мобильными интерфейсами, любит заниматься вопросами UI. Еще с первой беты полюбил Flutter и использует его в своих "домашних" проектах, но сейчас это область его профессиональной деятельности.
Андрей не Native разработчик, но любит мобильную разработку. Интересуется мобильными интерфейсами, любит заниматься вопросами UI. Еще с первой беты полюбил Flutter и использует его в своих "домашних" проектах, но сейчас это область его профессиональной деятельности.
Егор Акулов
Design Lead в Сбере
Отвечает за все платежи и переводы. До Сбера делал дизайн для стартапов. Самые интересные - убер частных самолетов и британский стартап для рабочих на заводах по эргономике (чтобы они не травмировались). Также делал дизайн для состоявшихся фирм. Самые известные из них - Dominos Pizza Russia, Мегафон.Банк, Партия Еды, которая стала позже Яндекс.Шеф, а позже вошла в Яндекс.Еда. Егор расскажет об интересных фишках инструмента Figma и как можно облегчить с помощью нее жизнь разработчика.
Илья Драц
Flutter Lead в РСХБ - Интех
В мобильную разработку пришел из web'a. Поверил во флаттер для продакшена еще во времена его beta-версии. Создал 3 бизнес-приложения для русско-американской компании
"All Funeral Services", занимающейся довольно специфичной сферой - автоматизацией рынка ритуальных услуг.
Приложил руку в создании маркетплейса для фермерских товаров "Свое.Родное".
В настоящее время возглавляет мобильную разработку корпоративного цифрового офиса для работников Россельхозбанка. Хорошо знает Dart, поскольку успел поработать Dart-Fullstack: Flutter (mobile) + Dart VM (backend) + Dart-Angular (frontend).
"All Funeral Services", занимающейся довольно специфичной сферой - автоматизацией рынка ритуальных услуг.
Приложил руку в создании маркетплейса для фермерских товаров "Свое.Родное".
В настоящее время возглавляет мобильную разработку корпоративного цифрового офиса для работников Россельхозбанка. Хорошо знает Dart, поскольку успел поработать Dart-Fullstack: Flutter (mobile) + Dart VM (backend) + Dart-Angular (frontend).
Илья Куртов
Пришел в программирование
по любви, а не потому что так сложилось. В качестве программиста под Android работал с такими проектами, как: Boom, TutuAvia, Drive2, Мегафон.Банк. В качестве проджекта выпустил обновленные приложения для Dominos Pizza Russia - 180 экранов за 3 месяца. В качестве главы отдела мобильной разработки создал ряд успешных b2b приложений для британского стартапа сначала в нативном исполнении, а потом на Flutter. Профессионально использую Flutter уже более двух лет. Понимаю не только сторону разработки, но и что нужно бизнесу. +Получив богатый и разносторонний опыт программирования и создания продуктов хочу поделиться с вами накопленным опытом - принципами и подходами, советами и подсказками, предостережениями и напутствиями. Будет интересно!
по любви, а не потому что так сложилось. В качестве программиста под Android работал с такими проектами, как: Boom, TutuAvia, Drive2, Мегафон.Банк. В качестве проджекта выпустил обновленные приложения для Dominos Pizza Russia - 180 экранов за 3 месяца. В качестве главы отдела мобильной разработки создал ряд успешных b2b приложений для британского стартапа сначала в нативном исполнении, а потом на Flutter. Профессионально использую Flutter уже более двух лет. Понимаю не только сторону разработки, но и что нужно бизнесу. +Получив богатый и разносторонний опыт программирования и создания продуктов хочу поделиться с вами накопленным опытом - принципами и подходами, советами и подсказками, предостережениями и напутствиями. Будет интересно!

Автор и главный спикер
Андрей Смирнов
Сейчас работает в компании inspector-cloud, где разрабатывает систему распознавания фотографических данных на базе сверточных нейронных сетей, а также мобильные клиенты на Flutterдля нее. Ранее работал в компании Wrike, которая очень много сделала для развития сообщества Dart и Flutter в России. С Dart начал работать еще 5 лет назад, когда он был совсем маленьким и не таким строгим. И очень здорово, что именно Flutter дает сейчас вторую жизнь этому замечательному языку программирования!
Андрей не Native разработчик, но любит мобильную разработку. Интересуется мобильными интерфейсами, любит заниматься вопросами UI. Еще с первой беты полюбил Flutter и использует его в своих "домашних" проектах, но сейчас это область его профессиональной деятельности.
Андрей не Native разработчик, но любит мобильную разработку. Интересуется мобильными интерфейсами, любит заниматься вопросами UI. Еще с первой беты полюбил Flutter и использует его в своих "домашних" проектах, но сейчас это область его профессиональной деятельности.

Спикер
Егор Акулов
Отвечает за все платежи и переводы. До Сбера делал дизайн для стартапов. Самые интересные - убер частных самолетов и британский стартап для рабочих на заводах по эргономике (чтобы они не травмировались). Также делал дизайн для состоявшихся фирм. Самые известные из них - Dominos Pizza Russia, Мегафон.Банк, Партия Еды, которая стала позже Яндекс.Шеф, а позже вошла в Яндекс.Еда. Егор расскажет об интересных фишках инструмента Figma и как можно облегчить с помощью нее жизнь разработчика.

Design Lead в Сбере
Илья Драц
В мобильную разработку пришел из web'a. Поверил во флаттер для продакшена еще во времена его beta-версии. Создал 3 бизнес-приложения для русско-американской компании
"All Funeral Services", занимающейся довольно специфичной сферой - автоматизацией рынка ритуальных услуг.
Приложил руку в создании маркетплейса для фермерских товаров "Свое.Родное".
В настоящее время возглавляет мобильную разработку корпоративного цифрового офиса для работников Россельхозбанка. Хорошо знает Dart, поскольку успел поработать Dart-Fullstack: Flutter (mobile) + Dart VM (backend) + Dart-Angular (frontend).
"All Funeral Services", занимающейся довольно специфичной сферой - автоматизацией рынка ритуальных услуг.
Приложил руку в создании маркетплейса для фермерских товаров "Свое.Родное".
В настоящее время возглавляет мобильную разработку корпоративного цифрового офиса для работников Россельхозбанка. Хорошо знает Dart, поскольку успел поработать Dart-Fullstack: Flutter (mobile) + Dart VM (backend) + Dart-Angular (frontend).

Flutter Lead в РСХБ - Интех
Проекты курса
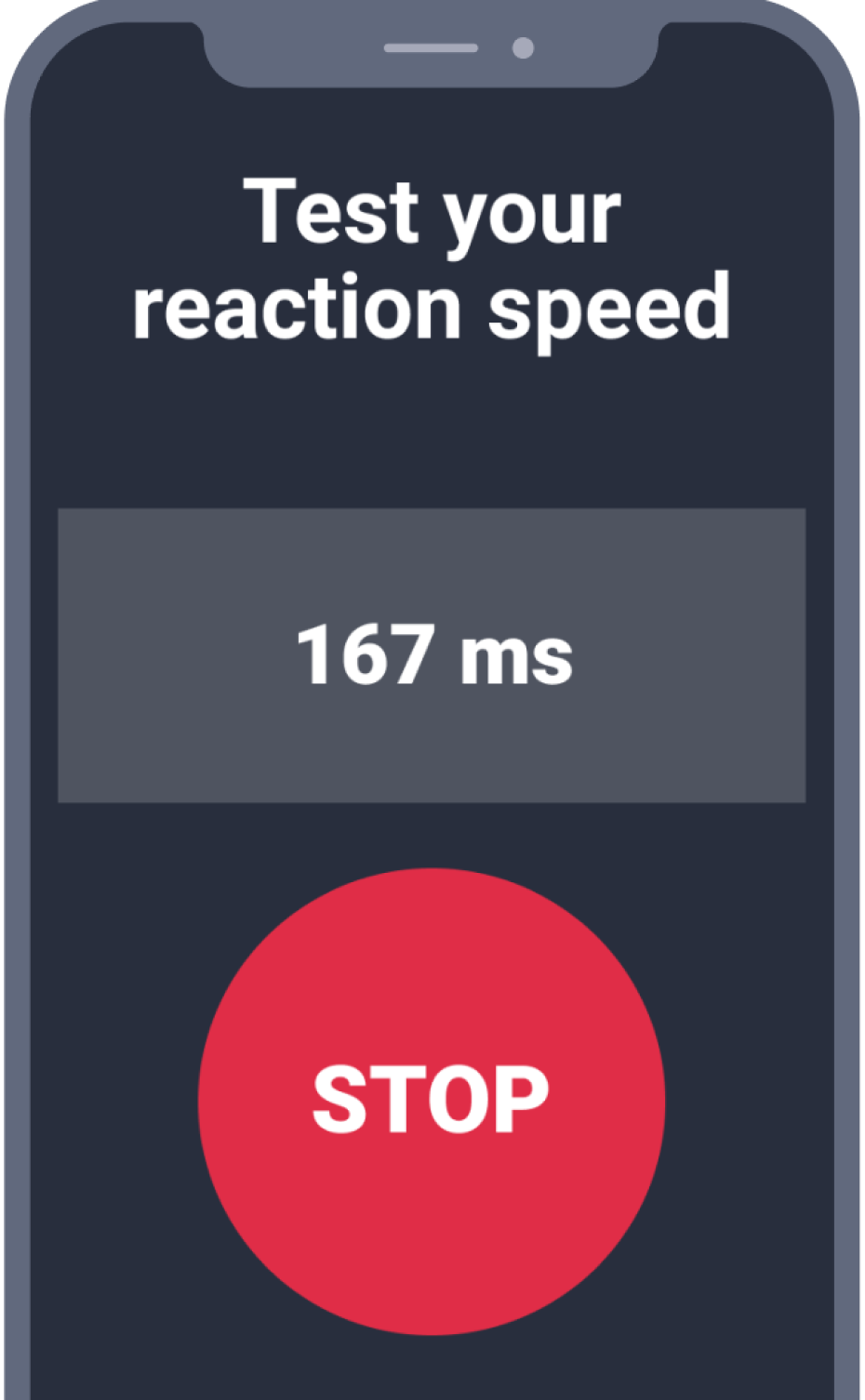
01. Проверь реакцию
На примере простого приложение по тестированию реакции познакомимся с Flutter и получим первое представление о его работе.

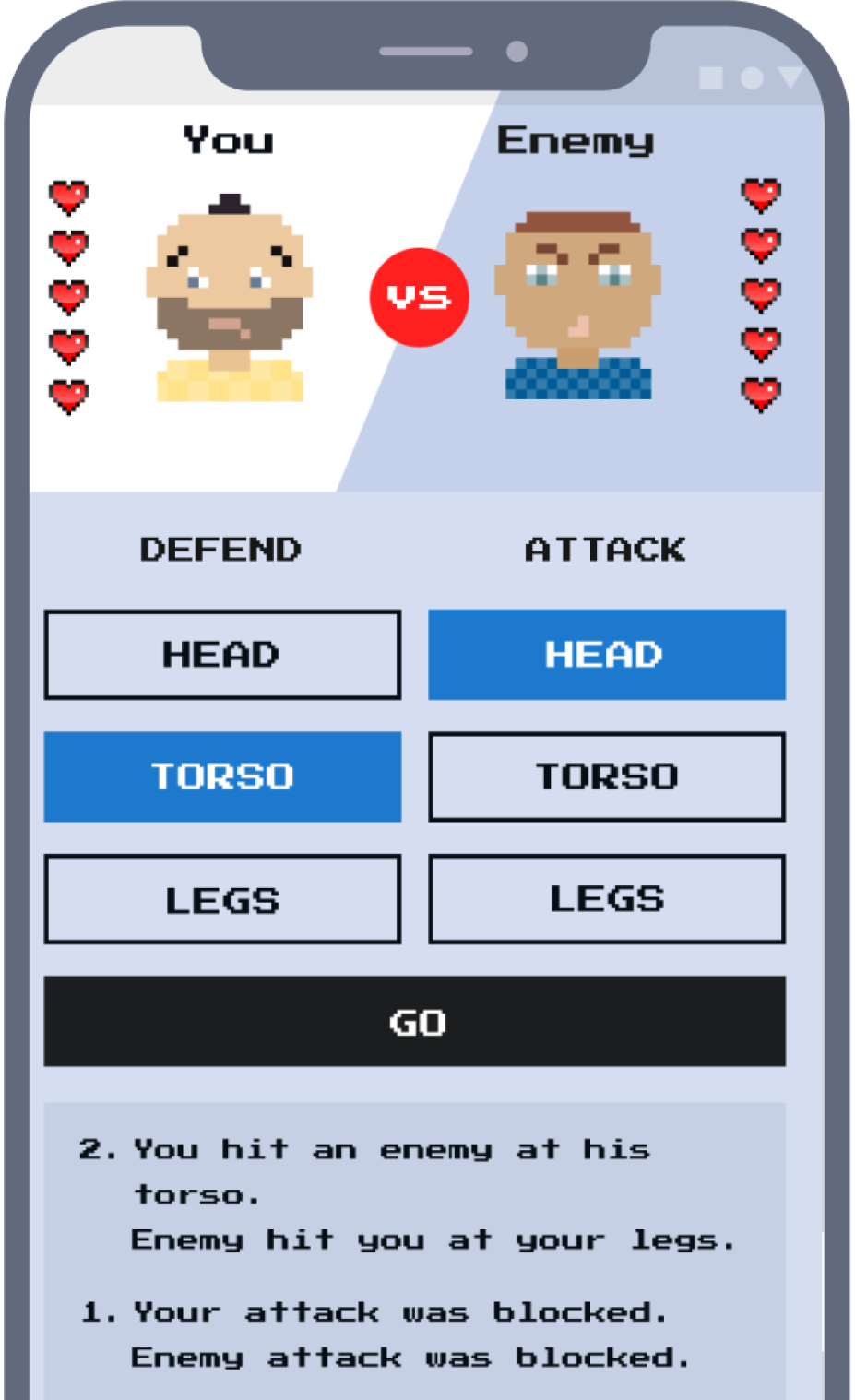
02. 8-bit бойцовский клуб
Создадим стильное приложение в духе старых восьмибитных игр.
Изучим основные концепции Flutter, как устроен проект, как добавлять внешние библиотеки.
В первом приближении коснемся более глубоких тем, таких как работа с API, что такое Future. Набьем руку на создании базовых виджетов.
Изучим основные концепции Flutter, как устроен проект, как добавлять внешние библиотеки.
В первом приближении коснемся более глубоких тем, таких как работа с API, что такое Future. Набьем руку на создании базовых виджетов.

Подготовка окружения
Понимание базовых концепций Flutter
Понимание базовых концепций Flutter
Получаемые навыки:




Аsync и Future
Работа с базовыми виджетами
Подключение внешних библиотек
http
Работа с базовыми виджетами
Подключение внешних библиотек
http
Получаемые навыки:
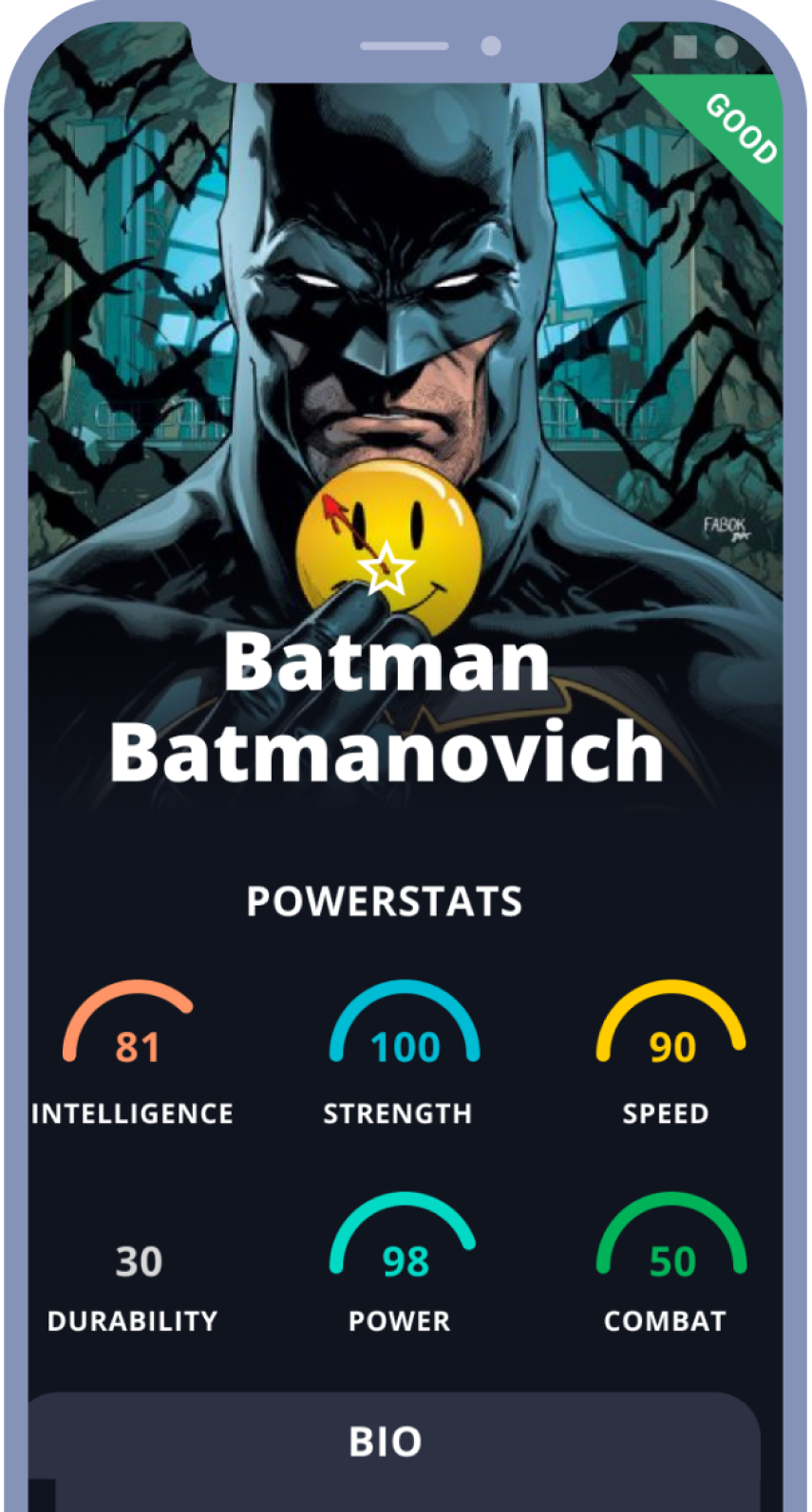
03. Супергерои
Научимся создавать так называемые тонкие клиенты — приложения, главная цель которых отображать данные, приходящих от сервера. Узнаем как пользоваться кодогенерацией для облегчения общения с сервером. Разберемся с концепцией ключей во Flutter.
Поймем как связывать поиск в приложении с запросами на сервер, научимся обрабатывать http ошибки.
Коснемся темы Sliver'ов для создания красивых экранов. Разберемся как работать с API при помощи библиотеки dio.
Поймем как связывать поиск в приложении с запросами на сервер, научимся обрабатывать http ошибки.
Коснемся темы Sliver'ов для создания красивых экранов. Разберемся как работать с API при помощи библиотеки dio.

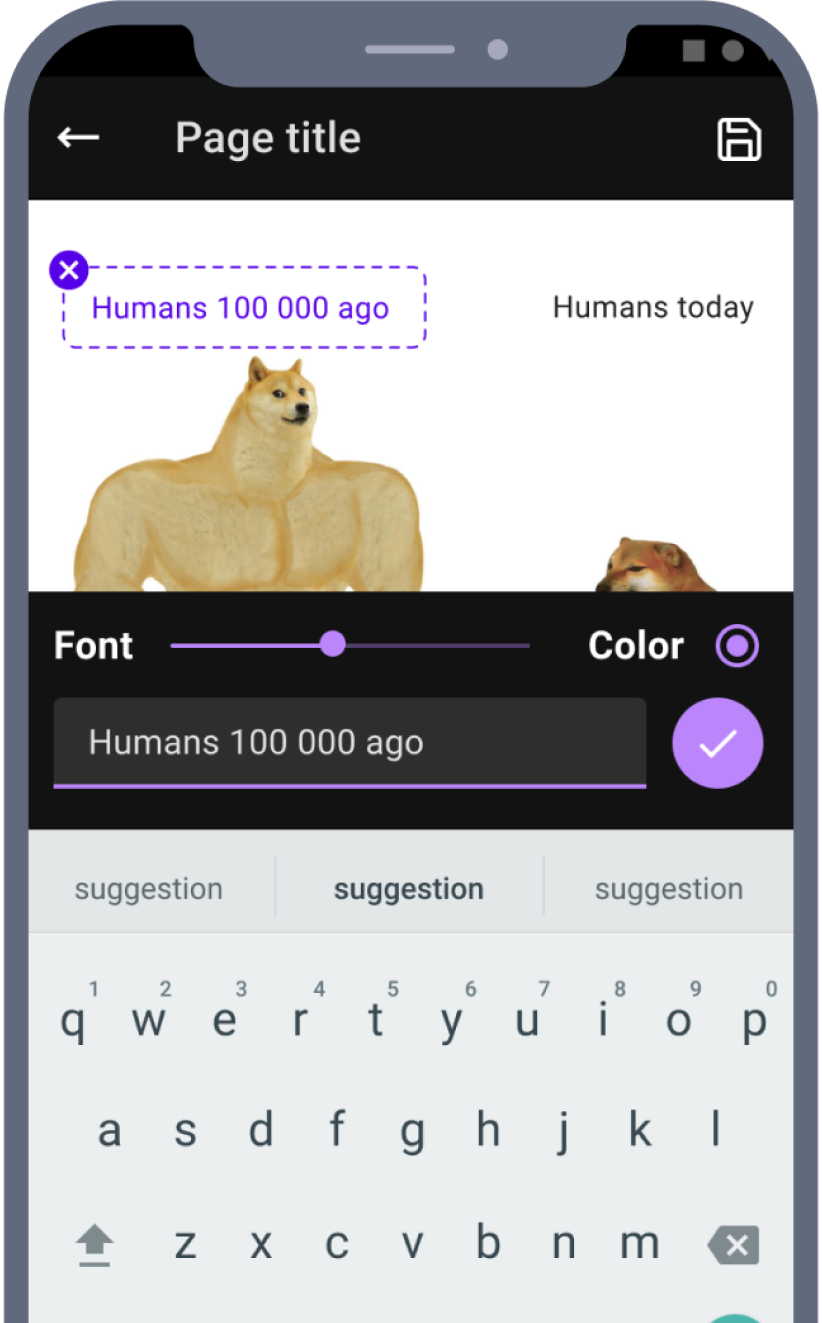
04. Мемогенератор
В этом приложении основной упор сделаем на создании продвинутой логики работы, без обращения к серверу. Разберем важную тему работы с разрешениями.
Научимся добавлять анимацию для придания приложениям удобства использования. Разберем подходы чистой архитектуры к упорядочиванию кода в приложении.
Научимся добавлять анимацию для придания приложениям удобства использования. Разберем подходы чистой архитектуры к упорядочиванию кода в приложении.






Runtime Permissions
Clean Architecture
Hero Animation
Pager
Clean Architecture
Hero Animation
Pager
Получаемые навыки:
Stream
BLoC
Sliver
Кодогенерация и сериализация
dio
BLoC
Sliver
Кодогенерация и сериализация
dio
Получаемые навыки:
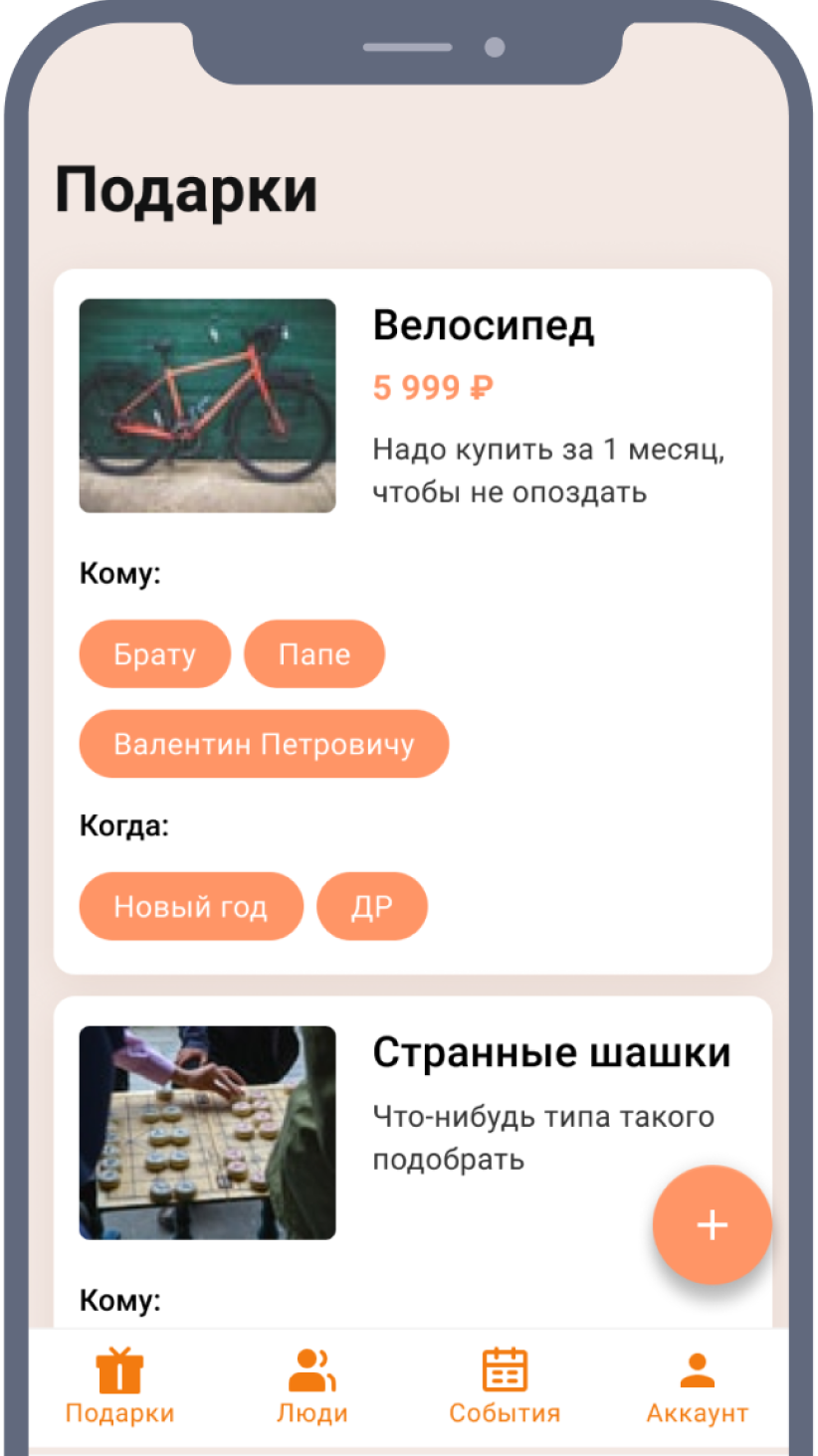
05. Менеджер подарков
Создадим приложение, содержащее многие атрибуты больших приложений: авторизацию, регистрацию, нижнюю навигацию, кеширование данных, продвинутую работу с сетью. Добавим темную тему и научимся разделять верстку для Android и iOS.
Сделаем приложение, которое не стыдно показать, научимся делиться приложением через систему дистрибьюции билдов и расскажем как подготовиться к публикации.
Сделаем приложение, которое не стыдно показать, научимся делиться приложением через систему дистрибьюции билдов и расскажем как подготовиться к публикации.

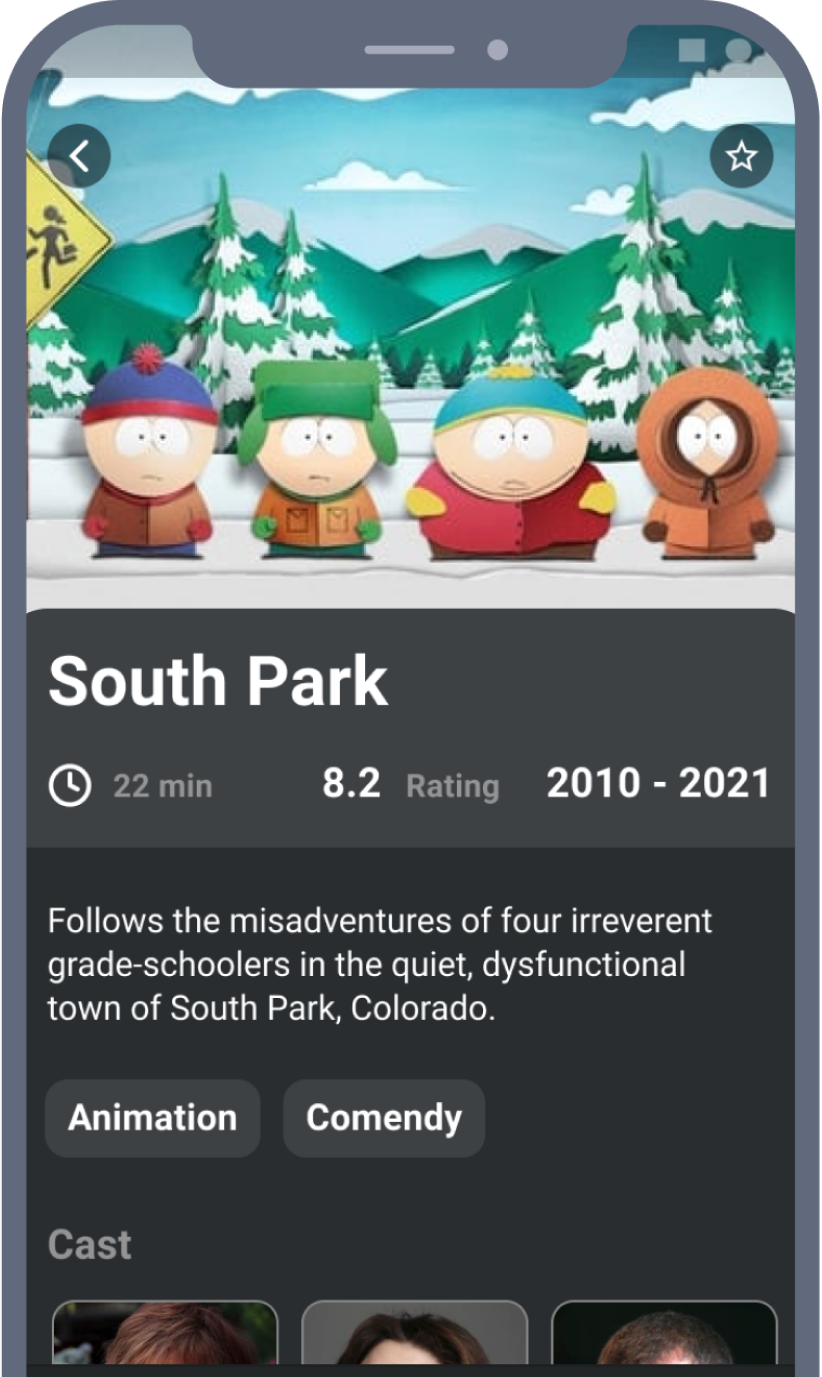
06. Выпускной проект. Кино-Домино
В выпускном проекте воспользуемся наработками из предыдущих занятий.
Создадим приложение с зоной авторизации, информацией про популярные фильмы и сериалы.
Добавим возможность сохранять избранные фильмы, сериалы или людей в избранное. Внедрим нижнюю навигацию для удобного переключения между контекстами. Сверстаем сложные экраны с большим количеством визуальных элементов и информации.
Создадим приложение с зоной авторизации, информацией про популярные фильмы и сериалы.
Добавим возможность сохранять избранные фильмы, сериалы или людей в избранное. Внедрим нижнюю навигацию для удобного переключения между контекстами. Сверстаем сложные экраны с большим количеством визуальных элементов и информации.





Built Value
Authorization-based app
Theme Styling
Data caching
App distribution
Authorization-based app
Theme Styling
Data caching
App distribution
Получаемые навыки:
Runtime Permissions
Clean Architecture
Hero Animation
Pager
Clean Architecture
Hero Animation
Pager
Получаемые навыки:
Наш e-mail
info@skill-branch.ru
info@skill-branch.ru
ООО "Софтдизайн"
ИНН 6321313052
ИНН 6321313052
